View
크기(범위)를 결정하는 속성. flex와 width, height으로 나눌 수 있다.
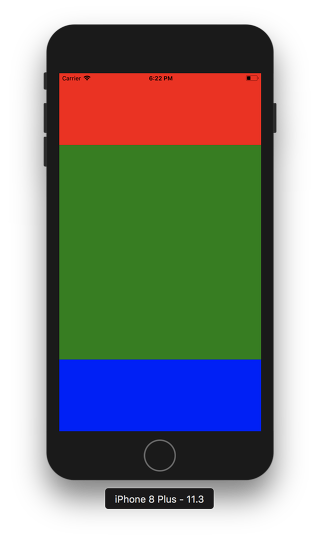
flex
크기를 비율로 설정
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<View style={styles.case1} />
<View style={styles.case2} />
<View style={styles.case3} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
case1: {
flex: 1,
backgroundColor: 'red',
},
case2: {
flex: 3,
backgroundColor: 'green',
},
case3: {
flex: 1,
backgroundColor: 'blue',
}, });
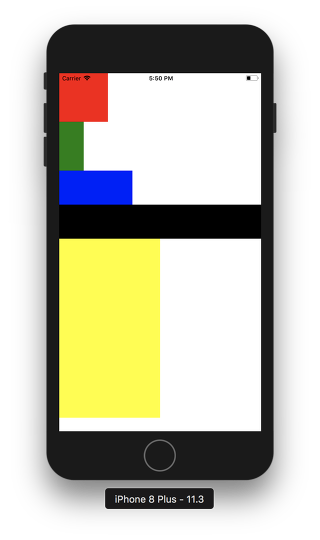
width, height
숫자를 넣으면 고정 크기, %를 넣으면 화면 크기에 따른 상대적 크기로 설정할 수 있다.
import React, {Component} from 'react';
import {StyleSheet, Text, View} from 'react-native';
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<View style={styles.case1} />
<View style={styles.case2} />
<View style={styles.case3} />
<View style={styles.case4} />
<View style={styles.case5} />
</View>
);}}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: ‘row’, // 혹은 column
},
case1: {
width:100,
height:100,
backgroundColor: 'red',
},
case2: {
width:50,
height:100,
backgroundColor: 'green',
},
case3: {
width:150,
height:70,
backgroundColor: 'blue',
},
case4: {
width:"100%",
height:70,
backgroundColor: 'black',
},
case5: {
width:"50%",
height:"50%",
backgroundColor: 'yellow',
},
});
배치(Flex Direction)와 정렬(justify content, align items)
View에서 자식 요소들을 가로, 세로로 쌓기 위해서 Flex Direction 스타일을 사용한다.
Flex Direction은 row(행), column(열) 속성이 있으며 row는 가로배치, column은 세로배치이다.
위 코드 주석 참고
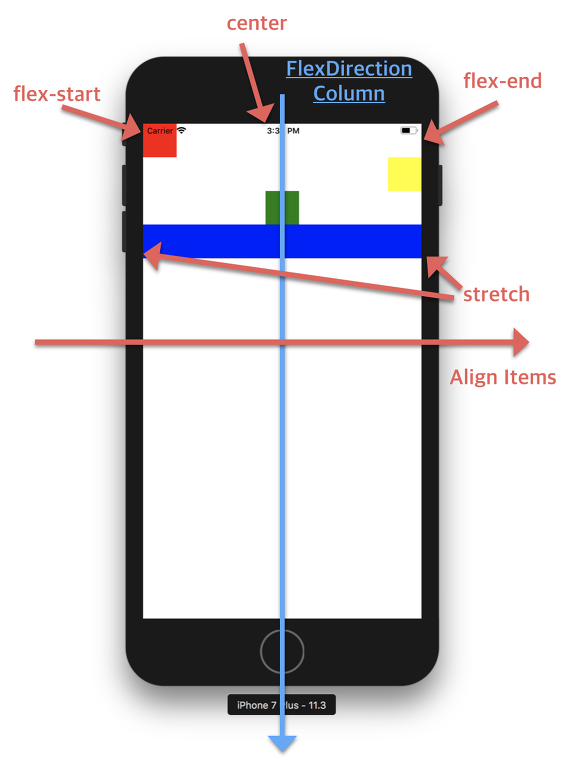
Align Items
배치방향(Flex Direction)으로부터 수직한 정렬을 뜻한다.
flex-start, center, flex-end, stretch, vaseline의 5가지 속성이 있다.
flex는 가로 정렬을 기준으로 좌측(시작점), center는 가운데, flex-end는 우측(끝점)을 뜻한다.
stretch는 정렬 방향의 크기를 지정하지 않았을 때, flex-start 지점부터 flex-end지점까지 쭉 늘리는 속성이다.

TouchableOpacity
TouchableOpacity 컴포넌트는 ‘터치 이벤트(onPress 등)를 사용할 수 있는 View’라고 생각하면 된다.
TouchableOpacity 컴포넌트에 Text 컴포넌트를 넣어서 버튼처럼 쓸 수 있도록 만든 것이다.
Opacity는 투명도를 뜻하는데, 버튼을 눌렀을 때 투명도가 들어가서 이 버튼에 이벤트가 일어나고 있다는 것을 알 수 있다.
이미지 컴포넌트
이미지 컴포넌트에 이미지를 지정해주기 위해서 source라는 속성을 명시해줘야한다.
source={{uri: ‘이미지주소’}}로 외부 주소를 통해 가져오거나,
source={require(‘로컬경로’)}를 통해 내부의 이미지를 사용할 수 있다.
외부 이미지는 대상 서버의 상태에 따라 사용할 수 없는 경우도 있다.
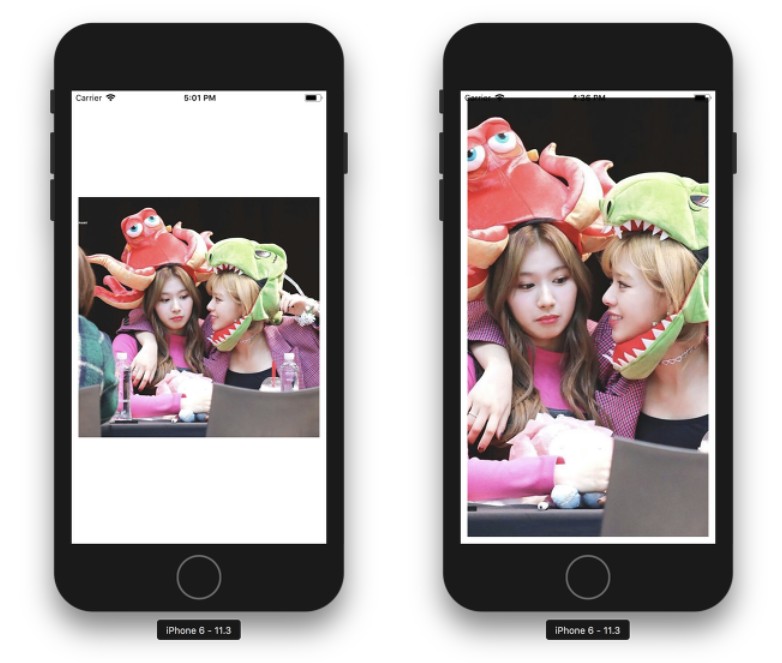
resizeMode
컴포넌트 크기에 맞게 이미지를 조절하는 스타일을 resizeMode라고 하며, 대표적으로 cover과 contain 속성이 있다.
cover
style={{height:'100%',width:'100%',resizeMode:'cover'}}
cover는 Image 컴포넌트의 기본 속성이다.
이미지의 가로 세로 중 좁은 부분이 부모 컴포넌트의 100%를 차지할 때까지 이미지를 늘리는 것이다.
contain
style={{height:'100%',width:'100%',resizeMode:'contain'}}
cover와 비슷하지만 가로 세로 중 넓은 부분이 100%를 차지할 때까지만 이미지를 늘리는 것이다.

'🚀 Development > React Native' 카테고리의 다른 글
| React 개발에 Node.js가 필요한 이유 (0) | 2023.06.15 |
|---|---|
| [React Native] 컴포넌트 스타일링 (0) | 2023.06.15 |
| [React Native] context API란 (0) | 2023.06.15 |
| [React Native] State와 React Hook(useState) - 함수형 컴포넌트와 클래스형 컴포넌트 동적인 데이터 다루기 (1) | 2023.06.15 |
| [React Native] Props 란? 예제 (0) | 2023.06.15 |


